PWA vs. Native App: A Side-by-Side Comparison

Progressive web apps are becoming serious competitors to mobile apps. Google started promoting this new web dev direction in 2015, and since then, lots of renowned brands have transformed their regular websites to PWAs. Some now have both native and progressive web apps, while others opt for having a PWA solely.
PWAs are applicable for every sphere: prominent eCommerce brands, services, and media outlets use them. Online retailers are particularly interested in how to build a Magento 2 PWA or a web app on another platform as they substantially enhance enterprises’ KPIs. Formally remaining a site, a PWA behaves like an application. Sounds tempting, doesn’t it?
In this article, we’ll compare PWAs and native apps in terms of development spending, comparability, UX/UI, SEO aspect, and other functionality.
A PWA Is…
Put simply, a progressive web app is a website that has a native app-like appearance, top-notch speed and performance, and can boost overall usability on smartphones.
PWAs are much closer to mobile applications than to responsive websites in terms of their design and navigation. To get the idea, let’s compare the core features of the three:
- Responsive websites: mobile-friendly; SEO-indexed.
- Native apps: mobile-friendly; not SEO-indexed; installable; have an offline mode; have push notifications functionality.
- PWAs: mobile-friendly; SEO-indexed; installable; have an offline mode; have push notifications functionality.
So, PWAs even outperform applications at some points. We’ll explore that in detail further.
Important Stats to Consider
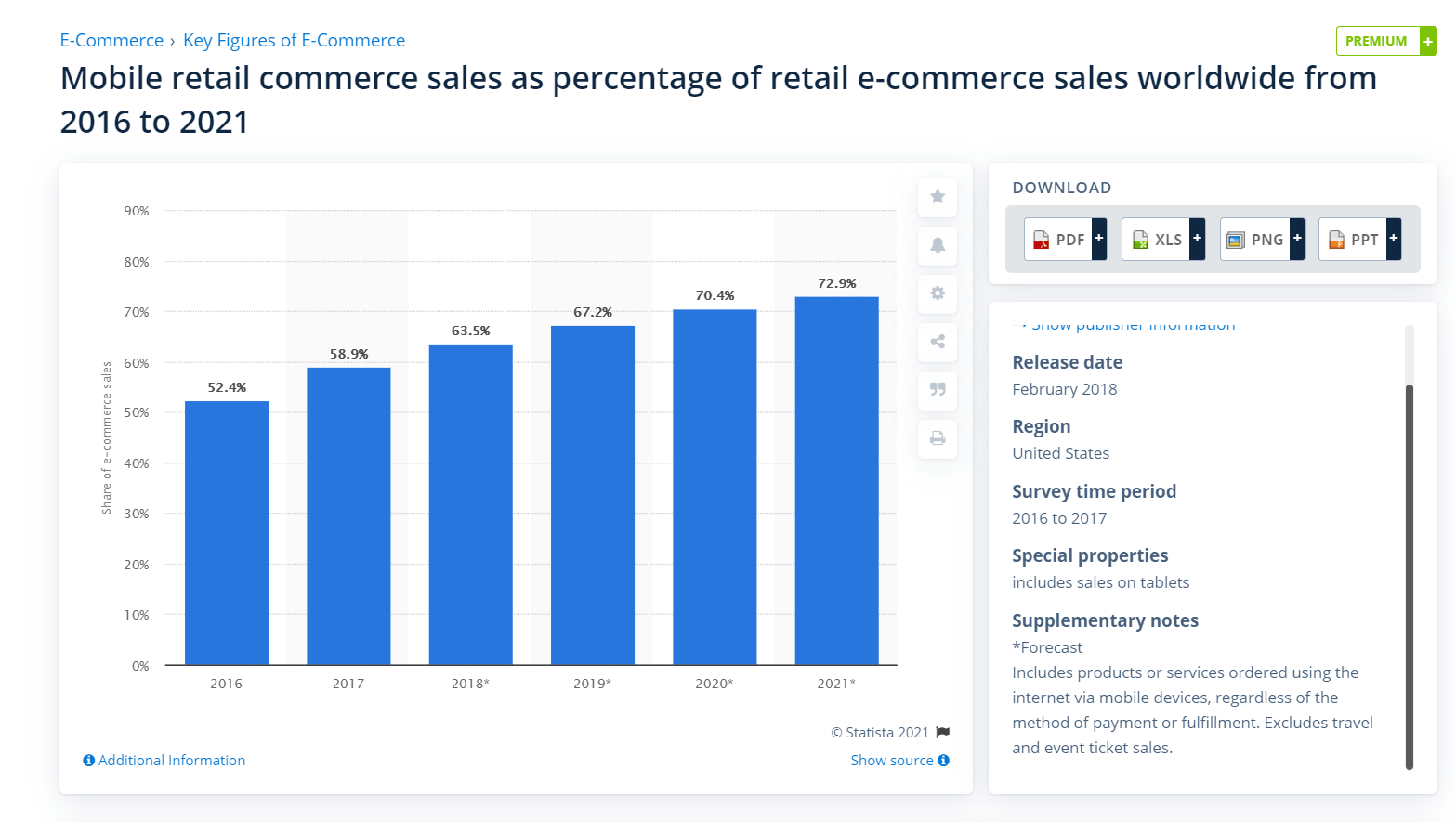
It goes without saying that the future is mobile. Statista predicts that the share of e-commerce in the whole structure of global online retail in 2021 will be 72,9%. As you can see in the table below, the striking increase by about 20% was anticipated just in a 5-year period, from 2016.

Screenshot taken on the official Statista website
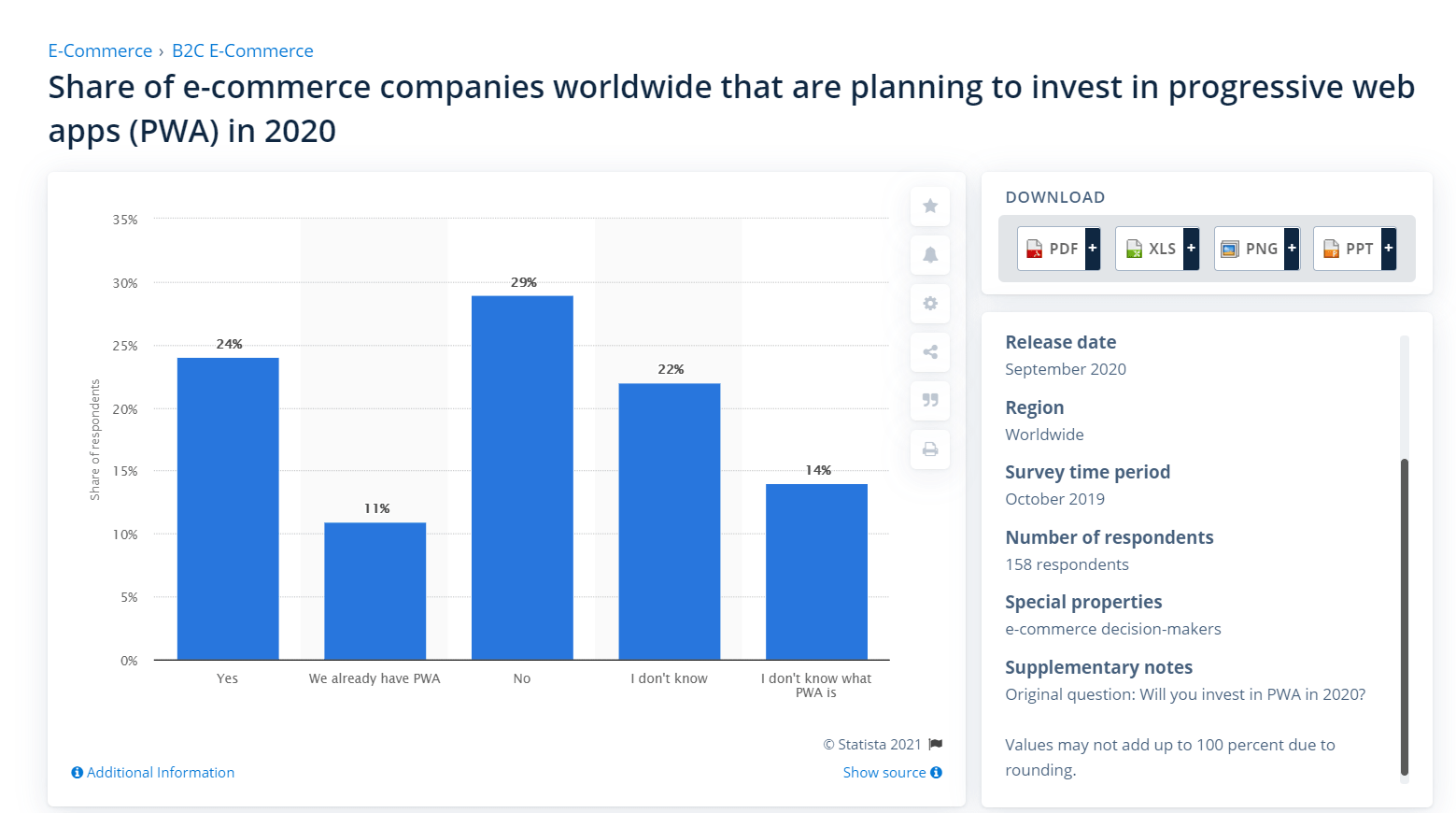
Thus, online merchants seek contemporary yet reliable solutions that can deliver a flawless user experience. One of them is definitely progressive web apps. Take a look at one more table from Statista down below. It showcases the percentage of global eCommerce companies that were planning to develop PWAs in 2020. Almost a quarter of respondents had such plans, and 11% already had PWAs.

Screenshot taken on the official Statista website
Many prominent companies have built PWAs:
- eCommerce players: Starbucks, AliExpress, Lancôme, Debenhams, Tally Weijl;
- Services: Uber, Spotify, Trivago, Google Maps;
- Social media: Twitter, Pinterest, Tinder;
- Media: Forbes, NY Times, Financial Times, The Washington Post, and many more.
So, it’s time to find out what distinguishes PWAs from native apps, as well as what are their advantages and flaws.
1. Development Expenditures
Costs of mobile apps and PWAs creation differ drastically. When it comes to mobile apps, you should be prepared to pay twice if you want your native app running both on Android and iOS.
Apps for these two platforms are developed separately in compliance with their specific requirements. They’re even written in different languages: Objective-C or Swift for iOS and Java for Android. Platforms like React Native allow developers to elaborate hybrid apps (for both Android and iOS), but strictly they are not the same as native apps.
From this perspective, PWAs are far more affordable (and faster to develop). They run on every browser regardless of the operating system of your phone, so there’s no need to elaborate several apps. And you also should bear in mind that the transformation of your website into a PWA will favorably affect not only the mobile version of the website but also its desktop one.
2. Accessibility and Compatibility
People can only download a native app from an app store. And, to get there, your installable application must pass through the review and be approved by AppStore or Google Play. Basically, it takes months.
In turn, progressive web apps are linkable. That means they can be found through a search engine and shared by a URL. Some PWAs are also represented in app stores. For instance, in GooglePlay you can choose either Pinterest or Pinterest Lite, which is a PWA.

Screenshot taken on the official Google Play website
Moreover, sometimes people can’t use some apps because there’s no version either for Android or for iPhone. Here a PWA is a clear winner: its cross-platform nature allows it to be successfully used on every device and browser.
3. Installation and Memory Consumption
Classic apps must be downloaded to the device. It inevitably takes some time and a significant bite of storage space. For example, the size of the Pinterest app is 135,6 MB. In turn, Pinterest Lite weighs only 2,1 MB and launches instantly.
Most PWAs do not require installation at all. For more convenience, they can be added to the home screen from the browser as a shortcut.
It’s one of the vital factors for users when it comes to deciding whether to get the new app or not. Everybody detests being out of memory, so people are getting pickier with adding new native apps to their devices. According to one report, two out of three respondents in the US downloaded on average zero new apps monthly in 2019.
Many brands understand that their products or services are not in demand daily or weekly. Thus, the chance for their weighty native apps to be downloaded decreases. This logic leads these companies to the conclusion: a PWA will be more suitable to provide more people with a nice user experience on mobile devices.
4. UX/UI
Native apps are clear examples for PWA developers in terms of usability for consumers. Thus, most of the time, the design and navigation of PWAs are created in the image and likeness of existing native apps or in line with all major principles of mobile-friendly UX/UI.
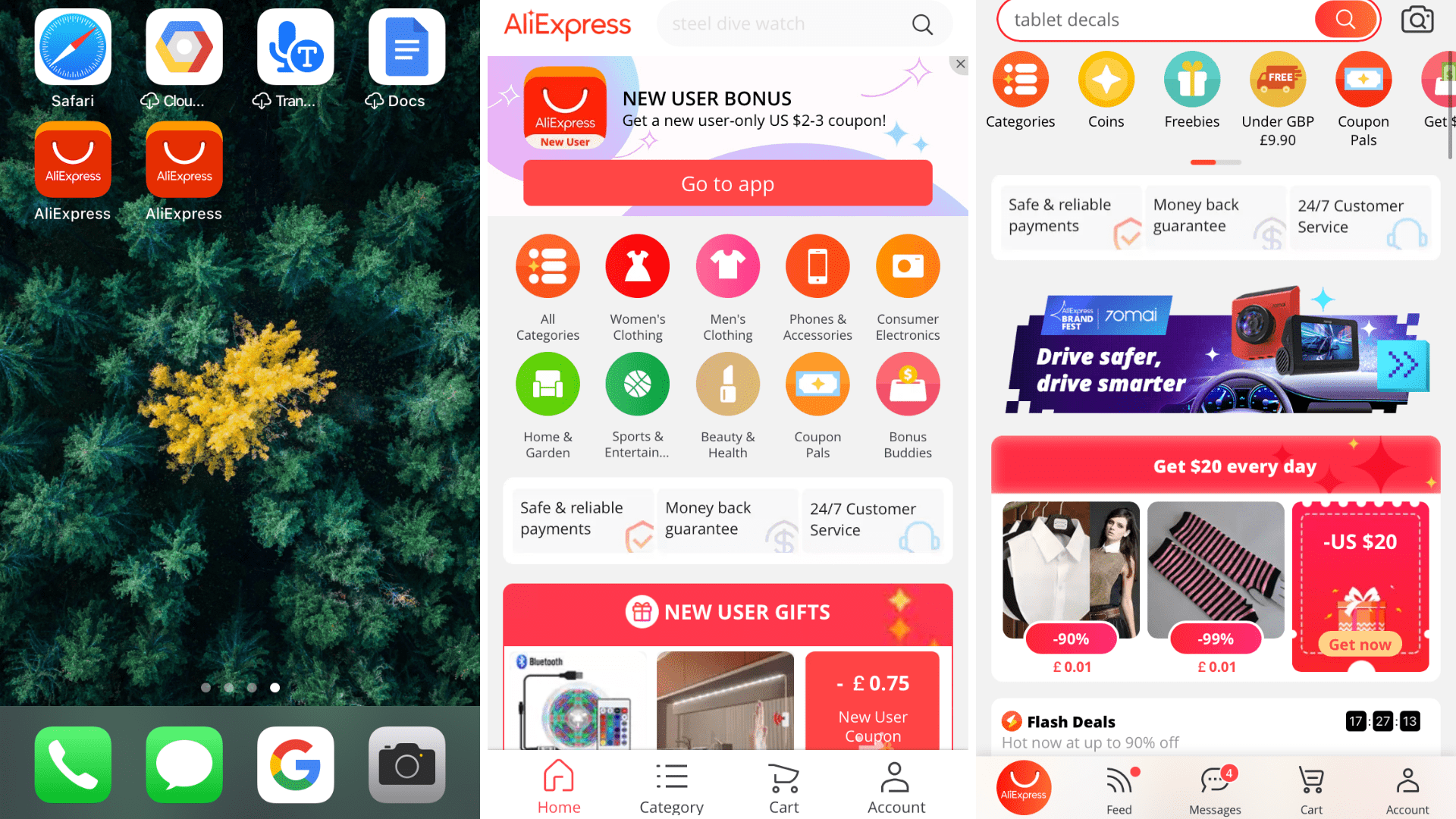
A vivid instance of this borrowing is the native app (on the right) and PWA (on the left) of AliExpress. The most important aspect here is the location of the menu at the bottom. This is a classic trait of mobile apps, which makes them handy but still not so widespread for mobile versions of websites. By the way, even the icons of the two apps look the same on the device.

Screenshots taken on the official AliExpress website and mobile app
5. Speed and Performance
These two aspects are crucial for customers’ overall impression of the brand and are closely linked with its revenue. People tend not to return to the apps and websites that annoy them with lags. Here native apps are deservedly considered as powerful and pretty fast if compared with traditional websites.
In the meantime, lightning-fast loading speed is a core advantage of progressive web apps as well. Thanks to advanced caching strategies, PWAs can ensure smooth and pleasant usage. This is one of the main reasons why PWAs showcase such appealing digits regarding mobile session lengths and conversions.
6. Offline Functionality
The capability of an app to work offline or with a poor internet connection means that clients won’t be distracted from shopping even if some issues with the network occur. Native and web progressive apps both have an offline mode.
Certainly, not all functions are available offline. Basically, customers have access to all content that was cached during the mobile session. If they add to a cart something that was already viewed, this request will be fulfilled after the internet connection is resumed.
7. Push Notifications
Push Notifications can considerably contribute to the growth of conversions due to their user re-engaging potential. Tempting discounts are convincing enough to make people return and check out such offerings. It’s not surprising that native apps have such a feature.
But PWAs can also send such notifications to customers, which are regarded as one of the most important advantages of progressive web apps for marketers.
8. Limitations
After the allowance, native apps have full access to the device’s hardware and can leverage its functionality. PWAs may encounter some restrictions either deliberately imposed by platforms or conditioned by objective current limitations of systems.
It depends on a particular browser and OS. In fact, Android provides better support for PWAs and develops its environment faster than iOS. For instance, Safari still doesn’t support sending push notifications from PWAs. Nevertheless, times change, so the rules of companies are. Gradually PWAs are gaining more and more trust, and their capabilities are expanding.
9. SEO Optimization
Search engines don’t index mobile apps, while PWAs are recognized as websites. It means that all tools of SEO optimization (including backlinking strategies) are applicable to progressive web apps, and you can affect your website’s ranking in SERP.
Besides this, remember that faster sites are ranked higher by search engines. And, as we mentioned before, speed is one of the main strengths of PWAs.
10. Safety
Native apps are considered totally secure, which is partially guaranteed by the process of verification by app stores.
One of the core requirements to every PWA is HTTPS, so people can be sure that it is safe for them to use it and buy from it. Thus, progressive web apps also meet safety requirements.
Final Word
Traditional mobile applications will definitely remain in demand in the near future. These refined solutions are extremely convenient for consumers and, after all, customary for all of us. Brands, particularly global ones, are accustomed to developing mobile apps.
Notwithstanding, it seems like PWAs are the more flexible and less expensive alternative to native apps. Due to the contemporary capabilities of the web, mobile versions of websites can ensure users an app-like experience that won’t cost a fortune to a business. By the way, even if you already have a native app, we’d recommend building a PWA too in order to provide an excellent user experience to as many clients as possible.
About the Author
Alex Husar

Alex Husar, Chief Technology Officer at Onilab with 8+ years of experience in developing PWAs, Magento migration, and Salesforce development. He graduated from the Czech Technical University and obtained a bachelor’s degree in Computer Software Engineering. Alex’s expertise includes both full-stack dev skills and a strong ability to provide project-critical guidance to the whole team.




No comments